Die Welt der Webentwicklung dreht sich immer schneller. Wer eigene, wiederverwendbare Komponenten entwickeln will, hat eine Vielzahl an Bibliotheken und Frameworks zur Verfügung. Sie bieten alle erdenklichen Möglichkeiten von Dependency Injection bis Form Validation.
Damit bindet man sich gleichzeitig jedoch an ein Framework oder eine Bibliothek. Man ist abhängig von deren Updatepolitik (man denke insbesondere an breaking changes) und Vision bzw. Wille zur Weiterentwicklung.
Dieser Beitrag ist Teil einer Serie:
- TEIL 1: Die Webstandards
- TEIL 2: Eine eigene Komponente mit LitElement
- TEIL 3: Attributes & Properties
Eigene, wiederverwendbare, unabhängige Komponenten mit Web Components
Eine Möglichkeit, diese Abhängigkeit zu umgehen, ist die Nutzung von Webstandards. Diese Methode möchte ich in dieser Blogserie erläutern. In diesem ersten Teil gebe ich einen Überblick über die Webstandards, die man als Web Components bezeichnet, und deren Browserunterstützung.
Da sich die großen Browserhersteller (mittlerweile nur noch Google, Apple und Mozilla) auf Webstandards einigen, sind diese änderungsstabil. Ab und an kommen vielleicht neue Features hinzu, aber dass bestehende Funktionalität entfernt wird, ist sehr selten. Dies hat gleichzeitig den Nachteil, dass es oftmals nur der kleinste gemeinsame Nenner ist, auf den sich die Browserhersteller einigen. Und nur weil sich die Browserhersteller auf etwas einigen, committen sie sich nicht auf einen Zeitpunkt, an dem alle die Funktionalität in ihrem Browser ausrollen.
Die Web Component-Technologie umfasst eine Gruppe von Webstandards, die es erlaubt, neue eigene HTML-Tags zu definieren. Diese Komponenten sind gekapselt und können wiederverwendet werden. Sie können mit beliebigen Frameworks oder Bibliotheken kombiniert werden.
Die vier Web Component-Standards
Die Gruppe der Web Component-Standards besteht generell aus vier separaten Webstandards.
Custom Elements
Eine Web Component ist per Definition eine JavaScript-Klasse, die von HTMLElement erbt. Mit window.customElements.define kann diese hinter einem bestimmten HTML-Tag hinterlegt werden. In dieser Klasse können beliebige Properties, Attribute oder Funktionalitäten implementiert werden. Die Klasse besitzt einen parameterlosen Konstruktor (damit der Browser beliebig neue Instanzen erstellen kann) und kann Lifecycle Callbacks implementieren, wenn bestimmte Ereignisse im Lebenszyklus der Komponente auftreten (etwa einhängen in das Dokument). Das folgende Beispiel zeigt die Definition einer Web Component:
Ursprünglich war es vorgesehen, dass von mehr Klassen als HTMLElement (z. B. HTMLButtonElement) geerbt werden kann. Dieses Feature hat der Safari jedoch nie implementiert, weshalb es in der Praxis keine Verbreitung erfahren hat.
HTML Templates
Der HTML-Tag template erlaubt die Definition von HTML-Fragmenten, die beliebig oft in die Seite gestempelt werden können. Die Besonderheit ist, dass diese Fragmente erst evaluiert werden, wenn sie gestempelt werden, d. h. wenn eine neue Instanz in den DOM-Baum eingehängt wird. Das folgende Beispiel zeigt, wie mit Klick auf einen Button ein HTML-Template erneut in das DOM gestempelt werden kann:
HTML-Templates erlauben nur die Nutzung von Standard HTML. Es gibt keinerlei Unterstützung für Data Binding oder Ähnliches!
Shadow DOM
Die grundlegende Idee von Shadow DOM ist, dass jede Komponente über ihren eigenen, privaten DOM-Baum verfügt. Damit sind sowohl Template als auch Styling gekapselt. Dies bedeutet zum Beispiel, dass globales Styling, wie etwa Bootstrap, die Komponente nicht betrifft, da das Styling nicht auf den privaten DOM-Baum angewendet wird. Auch über ein document.querySelector sind die Elemente im Shadow DOM nicht zu erreichen.
Der Programmierer hat die Möglichkeit, bei der Implementierung selbst zu entscheiden, ob Shadow DOM für eine Web Component verwendet werden soll.
DECLARATIVE SHADOW DOM
Dies ist der neueste Web Webcomponent Standard. Er ermöglicht die Erstellung von Shadow DOM per HTML-Markup. Dies ist insbesondere für performantes Serverside Rendering notwendig. Um Deklarative Shadow DOM zu nutzen, wird ein template-Tag mit dem Attribut shadowrootmode versehen. Das Template wird daraufhin automatisch zum Shadow DOM der umschließenden Komponente. Das folgende Beispiel zeigt Declarative Shadow DOM Markup für einen goldenen Button:
Falls nötig kann wie im script-Tag gezeigt die Komponentendefinition nachgeladen werden.
Gute Unterstützung durch aktuelle und ältere Browser
Die Unterstützung durch die Browser kann in zwei Kategorien unterschieden werden: Für die Basisstandards, Custom Elements, HTML-Template und Shadow DOM und Unterstützung für Declarative Shadow DOM.

Unterstützung für Custom Elements, HTML-Templates und Shadow DOM
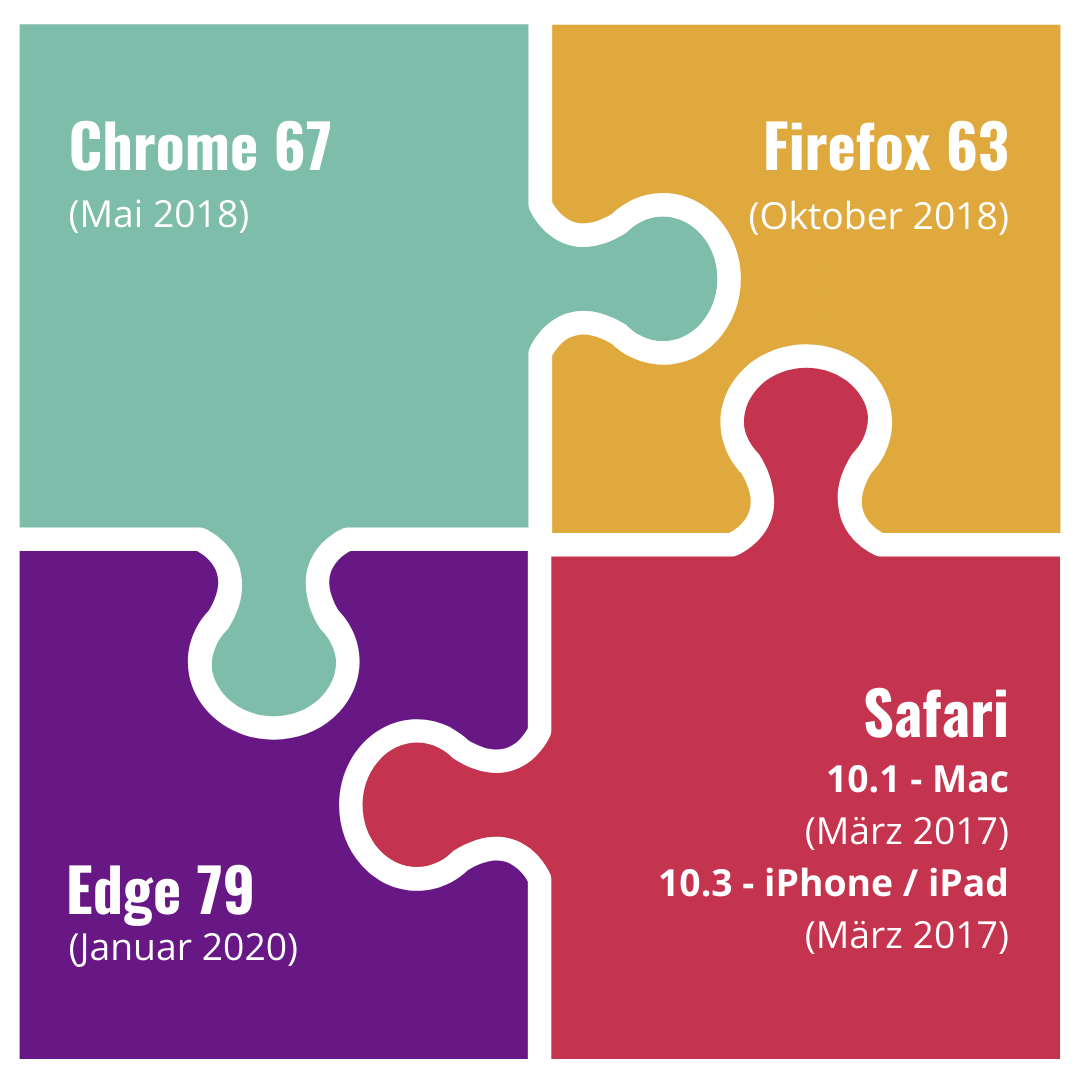
Nativen Support bieten Firefox ab Version 63 (Oktober 2018), Chrome ab Version 67 (Mai 2018), Safari für Mac ab Version 10.1 (März 2017), iOS ab Version 10.3 (März 2017) und Microsoft Edge ab Version 79 (Januar 2020). Mehr Informationen gibt es bei caniuse.com.
Internet Explorer 11 unterstützt die Standards nicht nativ. Für diesen kann jedoch ein Support über JavaScript-Bibliotheken, die die Funktionalität des Standards emulieren, sogenannte Polyfills, nachgerüstet werden.
Declarative Shadow DOM
Declarative Shadow DOM wird von Chrome und Edge ab Version 90 (April 2021) unterstützt. Safari für Mac und iOS und iPadOS bietet ab Version Version 16.4 (März 2023) Unterstützung für den Standard. Der Standard wird Stand November 2023 noch nicht vom Firefox unterstützt. Ein Polyfill ist verfügbar.
Fazit
Die vier Webstandards bieten jede Menge Möglichkeiten zur Entwicklung von Web Components. Die wichtigen Standards sind Custom Elements, HTML-Templates und Shadow DOM, welche von allen halbwegs aktuellen Browsern unterstützt werden. Declarative Shadow DOM ermöglicht Serverside Rendering von Web Components, wird allerdings noch nicht vom Firefox unterstützt.Dieser Beitrag ist Teil einer Serie:
- TEIL 1: Die Webstandards
- TEIL 2: Eine eigene Komponente mit LitElement
- TEIL 3: Attributes & Properties
Sie wollen mehr über den praktischen Einsatz von Web Components erfahren? Wir bieten eine passende Schulung zum Thema:
zurück zur Blogübersicht





