
Dieser Beitrag richtet sich an Tester:innen, die über Vorwissen und Erfahrung in der Testautomatisierung verfügen und nun im Umgang mit modernen Webanwendungen auf Schwierigkeiten stoßen. Am Beispiel des Frameworks Vaadin Flow widmen wir uns zwei relevanten Herausforderungen der Testautomatisierung von Webanwendungen.
Mit der breiten Nutzung moderner Frameworks wie Angular, Vue.js oder – in diesem konkreten Fall – Vaadin Flow, bei der Entwicklung von Web-Anwendungen können Herausforderungen für die Testautomatisierung entstehen, die nicht unbedingt ins Auge springen.
Wir möchten daher auf diese Herausforderungen aufmerksam machen und anhand zweier Beispiele Wege aufzeigen, wie man diese meistern kann. Anschließend geben wir einen kurzen Ausblick auf das sogenannte Shadow-Piercing, welches den Umgang mit Shadow DOMs erleichtert.
Herausforderung 1: Kapselung durch Shadow DOMs
Sicherlich die weitreichendste Herausforderung ist die intensive Nutzung von Shadow DOMs. Während diese Kapselung in der Entwicklung insbesondere für eine saubere Struktur und genau abgegrenzte Styles sorgt, erschwert sie in der Testautomatisierung den Zugriff auf die Elemente der Website.
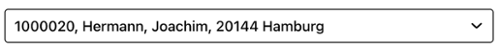
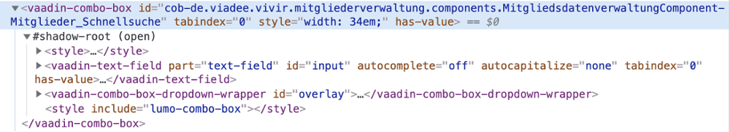
So reicht es oft nicht mehr aus, die ID eines Elements zu kennen, um auf dieses zuzugreifen, da dessen Sichtbarkeit nicht gegeben ist, wenn das Element in einem Shadow DOM liegt. Das bedeutet unter Umständen auch, dass vordefinierte Kommandos eines Testautomatisierungsframeworks nicht ohne weiteres anwendbar sind. Um von der Abstraktion zu einem einfachen Beispiel zu kommen, betrachten wir die folgende Combobox und ihre Repräsentation im DOM:


Möchten wir nun prüfen, was aktuell in der Combobox steht, bzw. welches Element ausgewählt ist, müssen wir den Wert des vaadin-text-field auslesen. Da dieses jedoch im Shadow DOM des Combobox-Elements liegt, entzieht es sich dem direkten Zugriff üblicher Selektoren wie ID, XPath oder CSS.
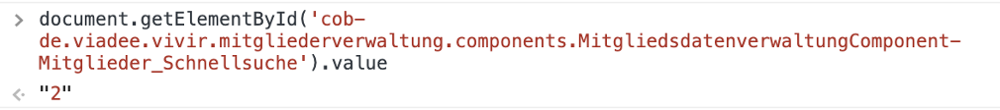
Auch ist das selektierte Element bzw. dessen Textinhalt hier keine Eigenschaft der Combobox selbst. Liest man nämlich deren Wert aus, erhält man nur den Index des aktuell selektierten Elements in der Liste:

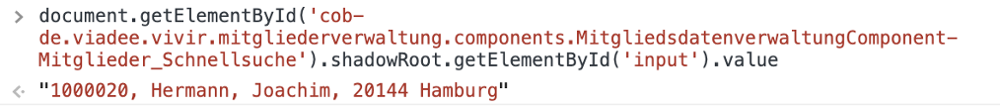
Wie kommen wir hier also weiter? Tatsächlich funktioniert nur die Selektion über den Javascript-Pfad zuverlässig. In diesem Beispiel gelingt der Zugriff also folgendermaßen:

Das bedeutet kurzgesagt: Wir wählen mit Selektoren wie ID oder CSS das hierarchisch niedrigste übergeordnete Element, welches man noch ansprechen kann, gelangen von dort via .shadowRoot in dessen Shadow DOM und verfahren dann so weiter, bis wir am Ziel angelangt sind. Hierbei handelt es sich wie eingangs erwähnt nur um ein simples Beispiel. In der Realität ist es nicht selten nötig, dieses Vorgehen mehrfach in Folge anzuwenden.
Herausforderung 2: „Magie“ der Frameworks
Ein weiterer Aspekt, der Fluch und Segen zugleich darstellt, ist das Maß an Arbeit, das ein Framework den Entwickler:innen abnimmt. Denn dadurch liegen gewisse Dinge auch nicht mehr in ihrer Kontrolle oder entziehen sich ihrer Kenntnis. Diesen Aspekt beleuchten wir hier anhand von vaadin-Tabellen.
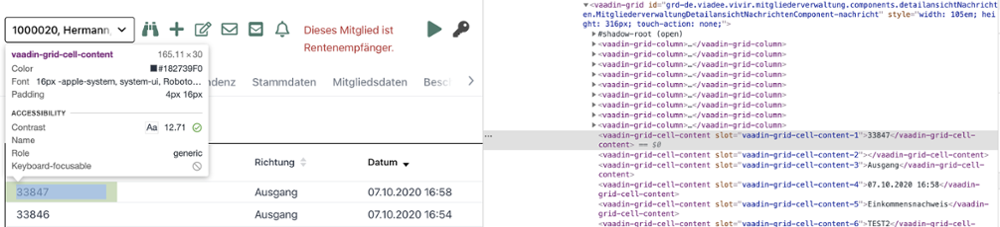
Abgesehen davon, dass auch die Tabellen eine komplex gekapselte Struktur aufweisen, bringen sie vor allem die Herausforderung der korrekten Indizierung der Zellen mit sich. Diese variiert mitunter so stark, dass sich kein Muster ausmachen lässt. Ein kurzer Eindruck:

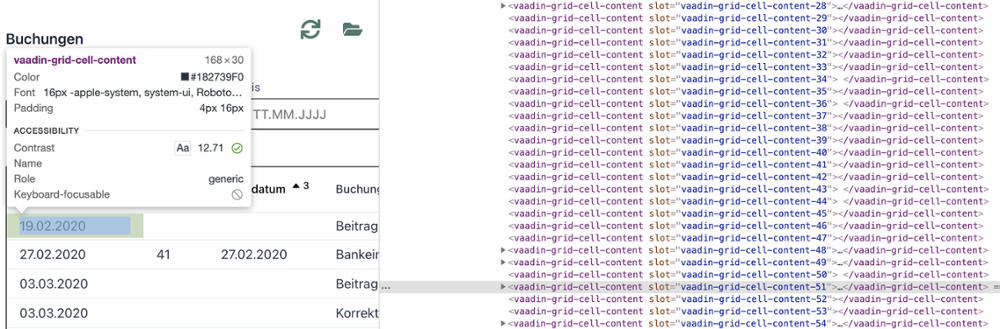
Während hier – wie man erwarten würde – der Inhalt der ersten Zelle der Tabelle als vaadin-grid-cell-content-1 referenziert werden kann, kann das in einer anderen Tabelle ganz anders aussehen:

Da das Framework die gesamte Indizierung automatisch „unter der Haube“ vornimmt, sind Entwickler:innen an dieser Stelle unter Umständen nicht auskunftsfähig, sodass man als Tester:in einen dynamischen Weg finden muss, die jeweils gewünschte Tabellenzelle auszulesen. Die Lösung im Detail zu beschreiben, würde leider den Rahmen dieses Artikels sprengen, daher sei nur so viel gesagt:
Während hier auf den ersten Blick nur die vaadin-grid-cell-contents offen ersichtlich sind, liegt die eigentliche Tabellenstruktur, d.h. die vaadin-grid-cells, im Shadow DOM. Dort kann man auf einfache Weise ermitteln, welchen Index z.B. die Zelle in Zeile 1, Spalte 3 hat und dann diesen Index verwenden, um den korrespondierenden Inhalt dieser Tabellenzelle zu lesen. So erhalten wir immer die richtige Zelle, egal wo die Indizierung bei der konkreten Tabelle beginnt.
Lösungsansatz: Bibliotheken von Funktionen aufbauen
Wir haben nun zwei konkrete Beispiele von Web-Komponenten des Vaadin Frameworks kennengelernt und gesehen, dass sie Herausforderungen an die Testautomatisierung stellen. Leider zeigt unsere Erfahrung bisher, dass auch innerhalb eines Frameworks die einzelnen Web-Komponenten oft sehr unterschiedlich angesprochen werden müssen. Die Konstante stellen dabei jedoch die Komponenten selbst dar.
In der Praxis besteht daher die Möglichkeit, Bibliotheken von Funktionen aufzubauen, die explizit auf den Umgang mit diesen Komponenten zugeschnitten sind. So ließe sich darin beispielsweise eine Funktion Lese_vaadin_Combobox(…) realisieren, die den aktuellen Inhalt einer Vaadin Combobox ausliest.
Mit der Zeit lassen sich aus diesen simplen Funktionen, die je für eine bestimmte Web-Komponente funktionieren, komplexere Funktionen aufbauen, die innerhalb eines Frameworks für beliebige Komponenten nutzbar sind und dazu abhängig vom Typ der Komponente die jeweils passende simplere Funktion aufrufen.
So lässt sich mit den Mitteln eines Testautomatisierungsframeworks eine Art Sub-Framework aufbauen, das einen einfachen, robusten Umgang mit diesen Web-Komponenten ermöglicht.
Aktuelle Entwicklung: Shadow-Piercing
Erfreulicherweise gibt es aktuelle Entwicklungen, die sich den in diesem Artikel beschriebenen Schwierigkeiten mit den Shadow DOMs annehmen. So hat mateo core mit dem jüngsten Update das sogenannte shadow-piercing eingeführt, womit nun von Seiten des Testautomatisierungsframeworks selbst eine Möglichkeit besteht, automatisch in die Shadow DOMs hinabzusteigen, sofern dies erforderlich ist. Das löst die oben beschriebenen Probleme in vielen Fällen ganz komfortabel.
Vereinzelt können jedoch z.B. Namenskonflikte durch gleich benannte Elemente weiterhin erfordern, dass Sie eigene Funktionen schreiben, um mit bestimmten Web-Komponenten umzugehen. Auch wenn Sie mit einem anderen Testframework arbeiten, das noch keine Funktionalität wie das shadow-piercing mitbringt, kann das Erstellen eigener Bibliotheken erforderlich sein. Solche Bibliotheken haben wir mit mateo bereits gebaut und gute Erfahrungen damit gesammelt.
Stoßen Sie auf Probleme beim Testen von Web-Anwendungen? Kontaktieren Sie uns gerne und wir besprechen Ihren individuellen Anwendungsfall.
Testautomatisierung mit mateo
Durch eine flexible Architektur setzen Sie mit mateo core End-to-End-Tests entlang von Geschäftsprozessen in einer heterogenen Anwendungslandschaft um. Regelmäßig teilen wir im viadee Blog unser Wissen über Testautomatisierung und berichten über die Funktionsweise unseres Frameworks.zurück zur Blogübersicht





