Cookies sind praktisch, Cookies erleichtern uns das surfen durch das Internet. Doch Cookies können auch gefährlich sein: Immer dann, wenn böswillige Seiten versuchen, sie zu nutzen, um sich als eingeloggter User auszugeben. Martin Müller vom viadee Kompetenzbereich IT-Security erklärt, welche Angriffsszenarien Cookies bieten und warum viele Abwehrmechanismen nicht zu 100 % schützen. Einen guten Schutz bietet das Attribut SameSite. Wir beantworten die Fragen, was das SameSite Attribut bei Cookies ist, welche Werte es haben kann und welchen Vor- und Nachteile es für die Sicherheit und die Usability bietet (Text aktualisiert am 02.05.2022).
Die Zeiten, in denen man für die Anmeldung bei Webanwendungen noch HTTP Basic Authentifizierung (RFC 2617) eingesetzt hat, sind längst passé. Aktuelle Webanwendungen verwenden meistens eine Art von formularbasierter Authentifizierung. Diese hat gegenüber der HTTP Basic Authentifizierung den Vorteil, dass die Anmeldedaten des Benutzers nur einmal beim Login-Vorgang vom Webbrowser zum Server übertragen werden müssen. Nach einem erfolgreichen Login-Vorgang erhält der Benutzer dann ein zeitlich begrenzt gültiges, eindeutiges Kennzeichen, das bei jeder weiteren Serveranfrage statt der Anmeldedaten zum Server gesendet wird, um den angemeldeten Benutzer dort zu authentisieren. Je nach Technologie ist das häufig eine zufällig generierte Session-ID oder ein JSON Web Token (JWT). Dieses eindeutige Kennzeichen muss, unabhängig von der verwendeten Technologie, im Webbrowser zwischengespeichert werden, damit es bei jeder weiteren Serveranfrage mitgesendet werden kann. Dafür werden in der Regel Cookies benutzt, die mit den Flags HttpOnly und Secure vor Zugriffen durch JavaScript (Cross-Site-Scripting) oder versehentlicher Übertragung über eine ungesicherte Verbindung geschützt werden.
Cross-Site-Request-Forgery
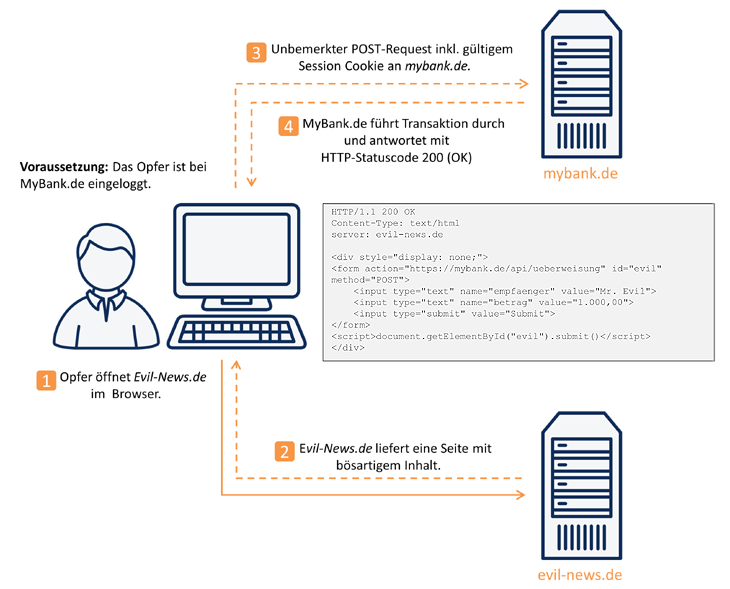
Neben Cross-Site-Scripting und ungesicherten Verbindungen gibt es noch ein weiteres Angriffsszenario, gegen das die beiden genannten Flags jedoch nicht schützen. Hierbei handelt es sich um die sogenannte Cross-Site-Request-Forgery (CSRF). Bei diesem Angriff nutzt ein Angreifer aus, dass Webbrowser grundsätzlich die für eine Domain gespeicherten Cookies bei jeder Anfrage an die Domain mitsenden. So kann ein Angreifer beispielsweise einen Benutzer auf seine böse Webseite locken, auf der im Hintergrund, ohne dass der ahnungslose Benutzer es merkt, eine Serveranfrage an eine Online-Banking-Webseite geschickt wird. Sollte der Benutzer noch auf dieser Online-Banking-Webseite angemeldet sein und ein gültiges Session-Cookie besitzen, wird dieses Cookie automatisch vom Webbrowser bei der Serveranfrage an die Online-Banking-Webseite mitgesendet. Somit kann der Angreifer im Kontext des normalen Benutzers auf das Online-Banking zugreifen, ohne dass er die Anmeldedaten oder die Session-ID kennt und ggf. sogar Transaktionen durchführen.
Abb.1: Cross-Site-Request-Forgery
Um sich gegen Cross-Site-Request-Forgery zu schützen, verwenden aktuelle Frameworks, wie z. B. auch Spring Security, sogenannte Anti-CSRF-Token. Hierbei handelt es sich um einen weiteren, ausreichend zufälligen Wert, der vom Server bei jeder Antwort an den Client mitgesendet wird. Bei klassischen Webanwendungen erfolgt dies häufig durch versteckte Felder in Formularen, welche serverseitig mit dem Anti-CSRF-Token vorausgefüllt werden und einem Cookie, in dem der CSRF-Token ebenfalls enthalten ist (Double Submit Cookie). Der Server überprüft bei einer Anfrage, ob der Anti-CSRF-Token im versteckten Formularfeld dem Wert des Anti-CSRF-Token im Cookie entspricht. Bei moderneren Single-Page Applications (SPA) kommen ebenfalls Anti-CSRF-Token zum Einsatz. Im Gegensatz zu klassischen Webanwendungen wird der Wert des CSRF-Cookies bei jeder Anfrage per JavaScript ausgelesen und als Header-Feld mit zum Server geschickt (Cookie-To-Header Token). Der Server überprüft dann, ob der im Cookie enthaltene CSRF-Token dem im Header enthaltenen CSRF-Token entspricht.Leider bieten Anti-CSRF-Token keinen 100%igen Schutz gegen Cross-Site-Request-Forgery[1]. Sowohl Double Submit Cookie als auch Cookie-To-Header Pattern können z. B. mithilfe von Cross-Site-Scripting-Lücken in der Webanwendung ausgehebelt werden. Mithilfe von eingeschleustem JavaScript-Code kann z. B. das Cookie mit dem Anti-CSRF-Token durch einen eigenen beliebigen Wert überschrieben und somit vom Angreifer kontrolliert werden.
Was ist das SameSite Attribut für Cookies?
Im April 2016 wurde von Google ein Entwurf für die Erweiterung des RFC6265[2] (HTTP State Management Mechanism) um das Attribut "SameSite" für Cookies eingereicht[3]. Das neue Attribut, das mittlerweile von den meisten Browsern unterstützt wird, soll verhindern, dass Cookies bei Cross-Site-Requests vom Browser wie bisher automatisch mitgesendet werden und so das Risiko des Verlusts von vertraulichen Informationen minimieren und, unter anderem, einen Schutz vor Cross-Site-Request-Forgery bieten.
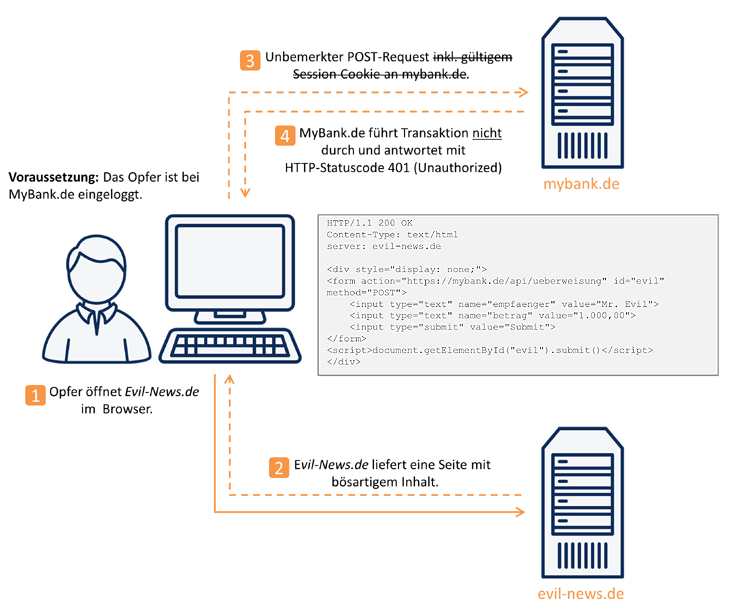
Abb.2: CSRF mit SameSite Attribut
Das Attribut kann serverseitig ganz einfach gesetzt werden:Set-Cookie: CookieName=Wert; path=/; HttpOnly; secure; SameSite=strict
samesite: Strict oder Lax?
Für das SameSite Attribut gibt es zwei mögliche Werte:- strict
- lax
| Art des Requests | Beispiel |
Ohne |
Modus |
Modus |
| link | <a href="..."> |  |
 |
 |
| form (GET-Methode) | <form method="get" action="..."> |  |
 |
 |
| form (POST-Methode) | <form method="post" action="..."> |  |
 |
 |
| iframe | <iframe src="..."> |  |
 |
 |
| ajax | $.get('...') |  |
 |
 |
| image | <img src="..."> |  |
 |
 |
Tabelle 1: Unterschied zwischen strict und lax
Welchen Modus man wählt, wenn man das SameSite Attribut für seine (Session-) Cookies verwenden will, hängt natürlich wie immer stark von der Webseite und dem Schutzniveau der dort verarbeiteten Daten ab. So bietet der Modus strict den Anwendern einen höheren Schutz gegen Cross-Site-Request-Forgery, schränkt aber ggf. die Usability der Webseite ein. Der Modus lax bietet hingegen weniger Schutz gegen Cross-Site-Request-Forgery, dafür ist hier die Usability der Webseite allerdings besser. Ein Benutzer muss sich z. B. nicht ständig neu anmelden, wenn dieser per Link auf die Webseite navigiert. Eine Webseite für Online-Banking sollte daher eher den Modus strict verwenden, da einem Benutzer hier grundsätzlich ein erneutes Einloggen zugemutet werden kann. Für den eigenen Blog sollte eher Modus lax gewählt werden, da hier die Usability wichtiger ist als der höhere Schutz gegen CSRF-Angriffe. Doch gerade im Modus lax ist es besonders wichtig, dass serverseitige Zustandsänderungen nicht durch sichere HTTP-Methoden, wie z. B. GET ausgelöst werden, sondern GET-Requests immer nur lesender Natur sind. Sonst kann ein Angreifer diese vermeintlich "sicheren" und im Modus lax nicht geschützten Requests für CSRF-Angriffe ausnutzen.
Support durch die aktuellen Browser
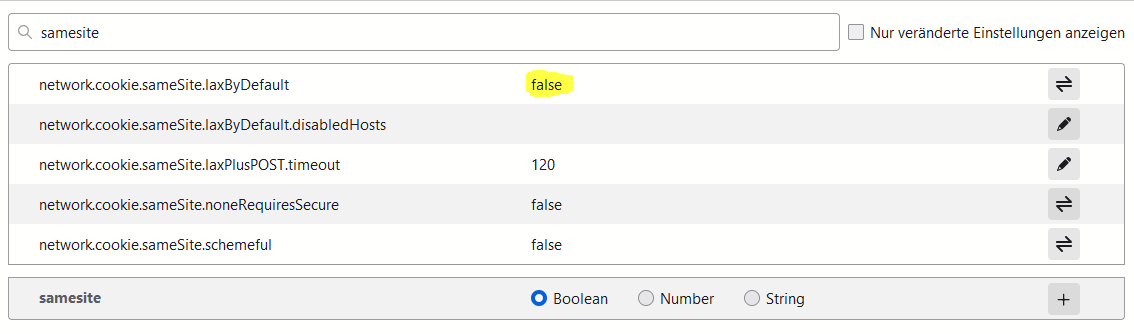
Das SameSite Attribut wird von Chrome bereits seit der Version 51 vom 25. Mai 2016 unterstützt. Auch andere Browserhersteller unterstützen das Attribut inzwischen (Firefox ≥ 60, Safari ≥ 12, Opera ≥ 39 etc.). Sogar der Internet Explorer 11 unterstützt SameSite Cookies zumindest unter Windows 10 RS3 (2017 Fall Creators Update). Laut der Webseite "Can I Use ... ?"[5] liegt die globale Verbreitung von Browsern, die das SameSite Attribut unterstützen, bei ca. 86.68%. Ältere Browser, die SameSite Cookies nicht unterstützen, ignorieren das zusätzliche Attribut einfach und speichern bzw. behandeln das SameSite Cookie wie ein normales Cookie.
Hinweis: In Chrome 76 (derzeit Beta) gibt es ein experimentelles Flag,[6] mit dem man den Browser anweisen kann, alle Cookies ohne SameSite Attribut als Cookies mit SameSite=lax anzusehen.

Fazit
Das SameSite Attribut ist eine sinnvolle Ergänzung zu RFC 6265[2] (HTTP State Management Mechanism), in dem die HTTP-Header Cookie und Set-Cookie spezifiziert sind. Das Attribut erhöht bei der Verwendung in Kombination mit Session-Cookies den Schutz vor Cross-Site-Request-Forgery erheblich. Da aber nicht alle Browser das SameSite Attribut unterstützen bzw. Benutzer ältere Browser-Versionen verwenden könnten, kann man sich nicht ausschließlich darauf verlassen. Daher sollte es im Sinne einer Defense-in-depth-Strategie neben den altbekannten Anti-CSRF-Token vorerst nur als zusätzliche Sicherheitsmaßnahme zum Schutz vor CSRF-Angriffen verwendet werden.IT-Security bei der viadee
Die viadee IT-Unternehmensberatung berät Unternehmen, IT-Abteilungen und Softwareentwickler bei der sicheren Gestaltung und Nutzung von Software. Wir bieten Risikoanalysen, Thread-Modelling, Code-Reviews und -Bewertungen, Audits zu Entwicklungsverfahren sowie Schulungen, Coachings und Mitarbeitersensibilisierungen.
Das könnte Sie interessieren:
zurück zur Blogübersicht





