Jede Zeile Code braucht Energie. Wie viel Energie und wo man Energie einsparen kann, ist besonders für Web-Frontends schwer zu bewerten. Wir haben es für unser Produkt vivir ausprobiert.

Warum auf Frontends und deren Energiebedarf schauen?
Im Backend der großen Cloud-Anbietern gibt es inzwischen ausgefeilte Möglichkeiten, um Energieverbrauch aufzuzeigen und dann zu optimieren. Typische Anwendungen kommen aber mit einem Frontend und einer Menge Javascript- bzw. Typescript Code zur Endanwenderin. Energetisch gesehen spielt dann auch dort die Musik: Der Client-Code läuft auf hunderten oder tausenden von verschiedenen Rechnern parallel. Ineffizienzen haben dort folglich eine massive Hebelwirkung. Außerdem: Wenn es länger dauert, bleibt auch der Monitor länger an. Von beidem bemerkt das Cloud-Monitoring Nichts.
Im Fall von individueller Business Software für die eigenen Sachbearbeiterinnen etc. zahlen wir aber auch für diesen Strom (und für die Arbeitszeit auf Browser wartender Menschen), worin sich vielleicht ein Business Case verbirgt: Also schauen wir einmal genauer hin.
Wie misst man Frontend-Energiebedarf?
In seiner Bachelothesis hat Niko Nghiem (betreut durch Prof. Stumpf, FH MS) ein Verfahren praktisch erprobt, mit dem der Energieverbrauch verschiedener Oberflächentechnologien verglichen werden kann. Eine wichtige Schlüsselerkenntnis dabei: "Wer schon in Testautomatisierung investiert hat, hat damit auch schon einen Messaufbau für Frontend-Energiebedarf." Typische End-To-End-Tests bilden zu erwartendes Nutzungsverhalten ohnehin reproduzierbar ab, sodass vergleichbare Messreihen entstehen. Die einzig fehlende Komponente ist das Mess-Instrumentarium, das ebenfalls per Testautomatisierung (wie bspw. mateo) gesteuert werden kann.
Für das vivir-System lagen bereits mateo-Tests vor. Wir können also Endnutzerinnen einfach simulieren.
Angenommen es werden Intel-Prozessoren verwendet, gibt es eine recht einfache Lösung, um Energiebedarfe währenddessen zu protokollieren: Dazu wird das Intel Power Gadget (IPG) in mateo core Testskripte folgendermaßen integriert: Zuerst wird die GUI des IPG geöffnet. Anschließend kann die Messung über einen Script-Befehl („IntelPowerGadget.exe -start/-stop) gestartet und gestoppt werden. Da mateo core die Möglichkeit bietet Programme zu starten, kann im Falle des Windows Betriebssystem beispielsweise die Eingabeaufforderung gestartet werden, um darüber den Script-Befehl auszuführen. Am Ende eines Testskripts kann in gleicher Weise die Messung gestoppt werden.
# mateo-Skript: Frontend-Power Metering auf Intel-Prozessoren in einer Windows-Umgebung# Setup aufbauen, insb. den Browser der Wahl starten# ... step Intel_Power_Gagdet_Starten_und_starten: startApplicationWin(EXPECTED_WINDOW_NAME = "", EXECUTABLE_PATH = "cmd.exe /c "cd C:\Program Files\Intel\Power Gadget 3.6 && IntelPowerGadget.exe -start"", WAIT_MILLISECONDS = "1000") step mein_end_to_end_test:# ... fachliche Aktivitäten einer simulierten Nutzerin auf der Web-Oberfläche ihrer Anwendung step Intel_Power_Gagdet_stoppen: startApplicationWin(EXPECTED_WINDOW_NAME = "", EXECUTABLE_PATH = "cmd.exe /c "cd C:\Program Files\Intel\Power Gadget 3.6 && IntelPowerGadget.exe -stop"", WAIT_MILLISECONDS = "1000")case Browser beenden: step Browser beenden: stopWeb()Das IPG liefert nach dem Stoppen der Messung die Resultate in einer Excel-Datei, in der der Energieverbrauch eingesehen werden kann.
Frontend-Bedarf gleich Gesamtbedarf minus Leerlauf-Bedarf
Das IPG misst den gesamten Energieverbrauch der CPU. Zur Isolierung des Energieverbrauch durch die Nutzung der Oberflächentechnologien, muss die übrige Infrastruktur (unter anderem das Betriebssystem, der Browser, mateo core und ggf. weitere Hintergrundprozesse) separat gemessen werden. Diesen "Ruhebedarf" können wir dann im nächsten Schritt vom Energiebedarf während des Tests abziehen. Für die Messung des Ruhebedarfs können Sie folgendes Testskript verwenden. Das Testskript startet lediglich einen Browser und misst wie oben bereits beschrieben den Energieverbrauch im Leerlauf. Der Bedarf wird sich je nach verwendeter Hardware deutlich unterscheiden.
# mateo-Skript: Frontend-Power Metering auf Intel-Prozessoren in einer Windows-Umgebung (Leerlauf-Messung)# Setup aufbauen, insb. den Browser der Wahl starten# ... step Intel_Power_Gagdet_Starten_und_starten: startApplicationWin(EXPECTED_WINDOW_NAME = "", EXECUTABLE_PATH = "cmd.exe /c "cd C:\Program Files\Intel\Power Gadget 3.6 && IntelPowerGadget.exe -start"", WAIT_MILLISECONDS = "1000") step Warten_Rauschen: wait(WAIT_MILLISECONDS = "10000") step Intel_Power_Gagdet_stoppen: startApplicationWin(EXPECTED_WINDOW_NAME = "", EXECUTABLE_PATH = "cmd.exe /c "cd C:\Program Files\Intel\Power Gadget 3.6 && IntelPowerGadget.exe -stop"", WAIT_MILLISECONDS = "1000")case Browser beenden: step Browser beenden: stopWeb()Das IPG protokolliert unter anderem Joule und Watt in kleinen Zeitfenstern. Wir können einfach einen durchschnittlichen Ruhebedarf pro Sekunde errechnen.
Im nächsten Schritt lassen wir die mateo-Tests nach Bedarf laufen, messen den Energiebedarf per IPG und ziehen den Ruhebedarf während dieser Zeit ab: Wir haben den Energiebedarf eines Frontends bestimmt!
In der Praxis zeigt sich, dass die Messungen leicht streuende Ergebnisse produzieren. Das liegt an der Aktivität von Hintergrundprozessen, die in Summe ein weitgehend zufälliges Rauschen auf die Messung legen. Mit einer mehrfachen Wiederholung der Messung kann man dieses Problem aber schnell beherrschen.
Dieses Verfahren könnten Sie auf Basis Ihrer Testautomatisierungs-Lösung im Regressionsfall über längere Zeit per CI/CD oder auch manuell im Einzelfall einsetzen, um Technologie- oder Gestaltungsalternativen im Frontend hinsichtlich der Energieeffizienz zu evaluieren oder Verbrauchs-Trends automatisch zu bemerken.
Auf dem Labortisch
Auf dem Labortisch liegt zum einen die von viadee entwickelte Lösung für Versorgungswerke vivir auf Basis des populären Angular-Frameworks. Über die große Zahl rentenversicherter Menschen kommt es zum oben beschriebenen Skaleneffekt – kleine Optimierungen können sich lohnen. Gemessen wird auf gängiger Laptop-Hardware von Dell.
Die reine Messung des Energiebedarfs bringt aber zunächst nur wenig Erkenntnisse, weil uns die Bezugsgrößen für "Wattstunden pro User-Story" fehlen. Es geht also im nächsten Schritt mit weiteren Werkzeugen daran, den Frontend-Energiebedarf auf seine Ursachen innerhalb der Software zu durchleuchten und Optimierungsideen abzuleiten und zu erproben. Als nützlich haben sich dabei erwiesen:
- Die Angular DevTools
- Der source-map-explorer
- Die Chrome DevTools
- Das Open Source-Werkzeug Lighthouse
Hieraus ist ein kleines Portfolio von Ideen entstanden, die wir verfolgen und messen wollten. Im ersten Schritt haben wir uns auf die Ideen fokussiert, die ein besonders gutes Kosten-Nutzen-Verhältnis versprochen haben und schnell umsetzbar waren.
Messergebnisse
Datenkompression mit gzip
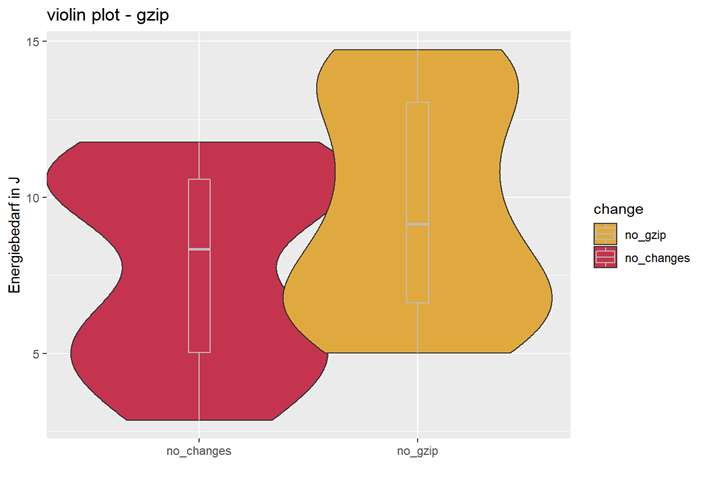
Zunächst muss der auszuführende Code den Weg zum Client nehmen. Dies kann komprimiert oder unkomprimiert erfolgen. Grundsätzlich könnten wir uns vorstellen, dass der Kompressionsfaktor vielleicht nur gering ist und dass der zusätzliche Schritt den .js-Code zu entpacken Energie brauchen wird. Leider ist das (im Überblick von 30 Wiederholungen) nicht der Fall. Eine Deaktivierung der gzip-Option bei der Auslieferung des Codes spart zwar einen Zwischenschritt verlängert aber die Gesamtdauer des Prozesses: Wir warten jetzt länger auf den etwa 3x größeren Code.
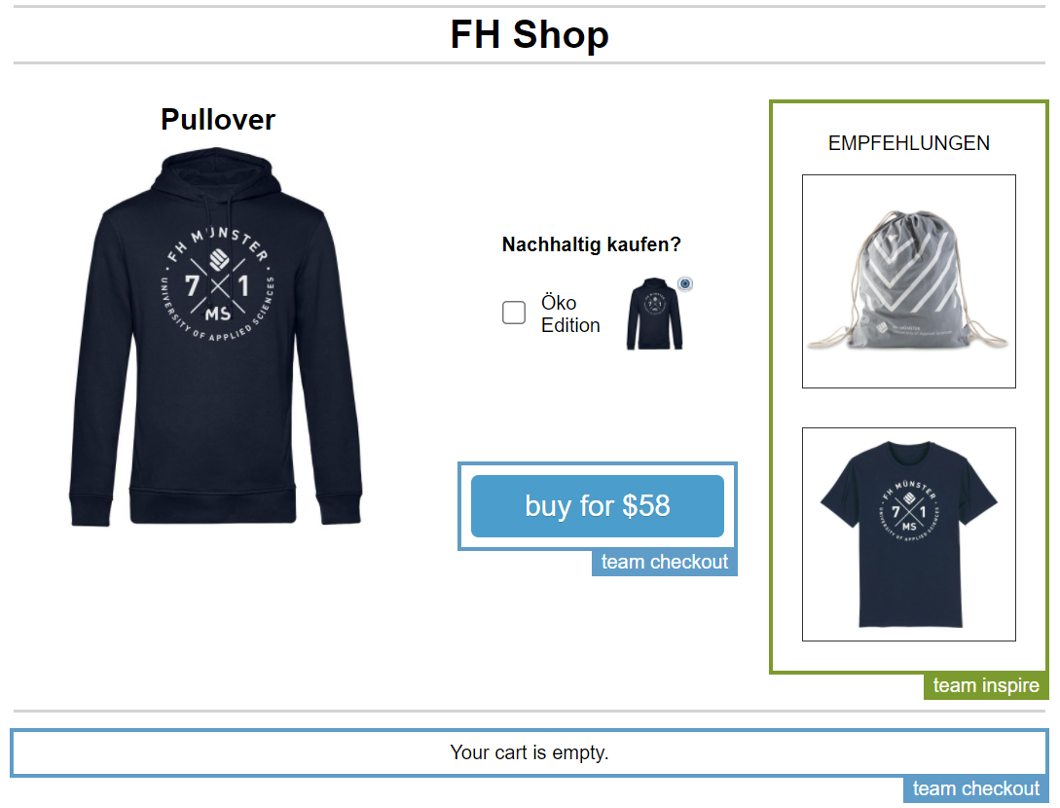
Die hier vorgestellte Beispielanwendung stammt ursprünglich von Michael Geers und wurde für diesen Blogartikel leicht abgeändert. Die folgende Abbildung zeigt das simple UI:


Der Unterschied zwischen den beiden Einstellungen ist statistisch signifikant und bestärkt die Nutzung von gzip. Unabhängig vom Ergebnis dieser Messung ist eine SSL-Verschlüsselung für eine Anwendung, die Rentenansprüche kommuniziert, unabdingbar.
Ladeanimation streichen?
Ist der Code im Browser angekommen, folgt eine animierte Visualisierung am Bildschirmrand: Der loading-indicator. Es werden jetzt fachliche Daten geladen, die Nutzerin muss noch kurz warten. Sie soll aber erkennen können, dass die Anwendung nun aktiv ist.
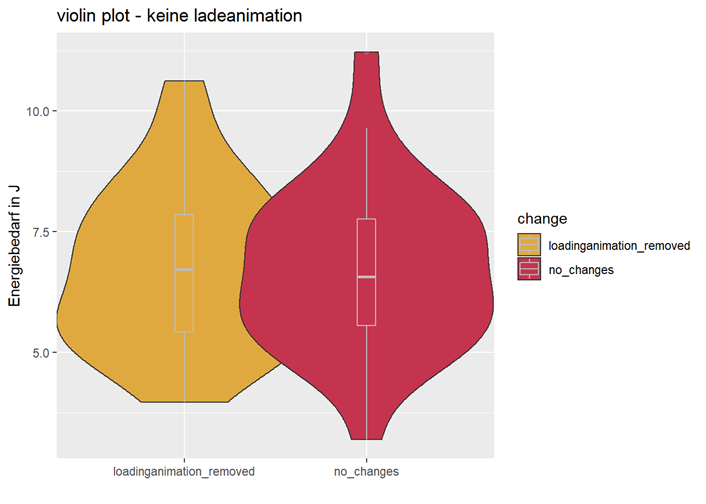
Diese Funktion wäre, zumal die Ladezeit sehr kurz ist, verhandelbar. Sie lässt sich auch leicht ein- und ausschalten. Das führt zu folgendem Ergebnis:

Es gibt keinen signifikanten Unterschied. Entweder ist die Animation sehr effizient umgesetzt oder sie fällt schlicht durch ihre kurze Darstellung nicht ins Gewicht. Für Anwendungen mit langen oder häufigen Server-Interaktionen könnte das relevant sein. Für diesen Anwendungsfall lohnt es sich nicht, auf die Animation zu verzichten.
Schnell, schnell! Interaktionszeit sparen
Die beiden ersten Experimente legen es nahe: Der Ruhebedarf ist im Vergleich zum Bedarf des Frontends hoch. Wenn es uns gelingt die Nutzungszeit zu verkürzen, sparen wir beides.
Das vivir-System ist recht datensparsam. Ein Process Mining zum Nutzungsverhalten war daher nicht möglich. Im Gespräch mit dem Entwicklungsteam war aber schnell klar: Es gibt einen Nutzungsprozess der sehr viel häufiger ablaufen wird als alle anderen: Das Einsehen von Rentenansprüchen wird sehr viel häufiger sein als administrative Prozesse wie bspw. eine Passwortänderung oder eine Adressänderung.
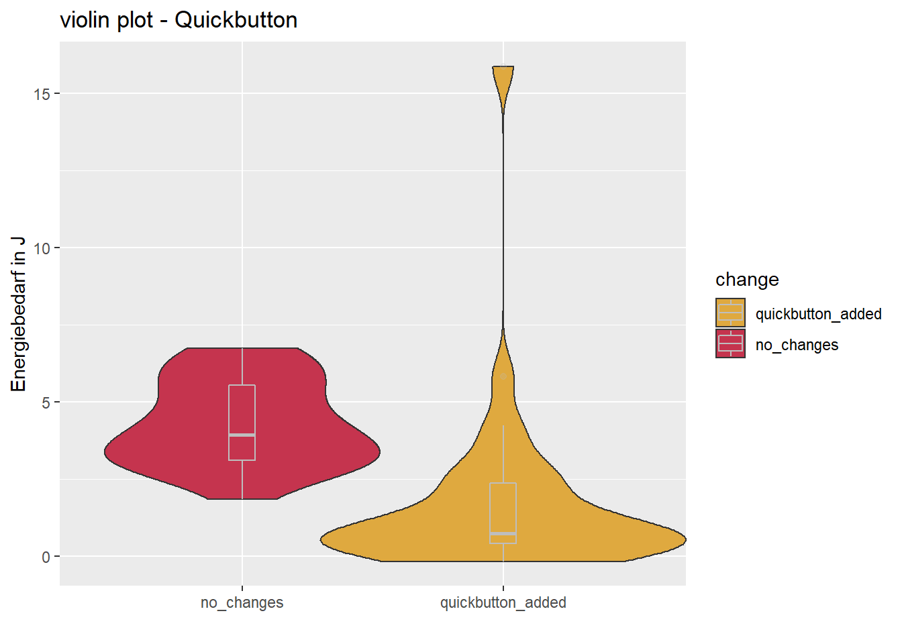
Stellen wir uns also vor (in einem Feature-Branch) es gäbe einen Quick-Button, der direkt nach der Anmeldung sichtbar ist und dieses wahrscheinlichste Ziel schneller erreichbar macht. Hierzu musste auch der mateo-Test angepasst werden, um den Button zu verwenden. Das Ergebnis war wie folgt:

Hierdurch konnten wie den Energiebedarf des Anwendungsfalls etwa halbieren (und das deutlich statistisch signifikant). Gesparte Prozesszeit spart eben proportional auch den Ruhebearf. Es geht um eine Einsparung von etwa 2 Joule. Das reicht um etwa vier 100g schwere Äpfel um einen Meter anzuheben.
Betrachten wir das für einige 1.000 Versicherte und einmal im Jahr kommt eine relevante Menge von Apfel-Bewegungen zusammen.
Change Detection
Mit neuer Motivation aus dieser Erkenntnis haben wir noch einige weitere Ideen verfolgt. Eine der interessantesten ist die Change-Detection-Strategie des Angular-Frameworks.
Hintergrund ist das MVC-Pattern, also die Aufteilung des Codes in Dateninhalte, deren Darstellung und die Steuerung der Abläufe. Der Change-Detection-Prozess ist komplex und dafür verantwortlich inhaltliche Änderungen (typischerweise eine Nutzereingabe) zu bemerken und dann darauf (bei Bedarf) zu reagieren (bspw. durch Eingabevalidierung). Letztlich "liest" der Prozess hierzu die gesamte Webseite bzw. deren DOM-Tree.
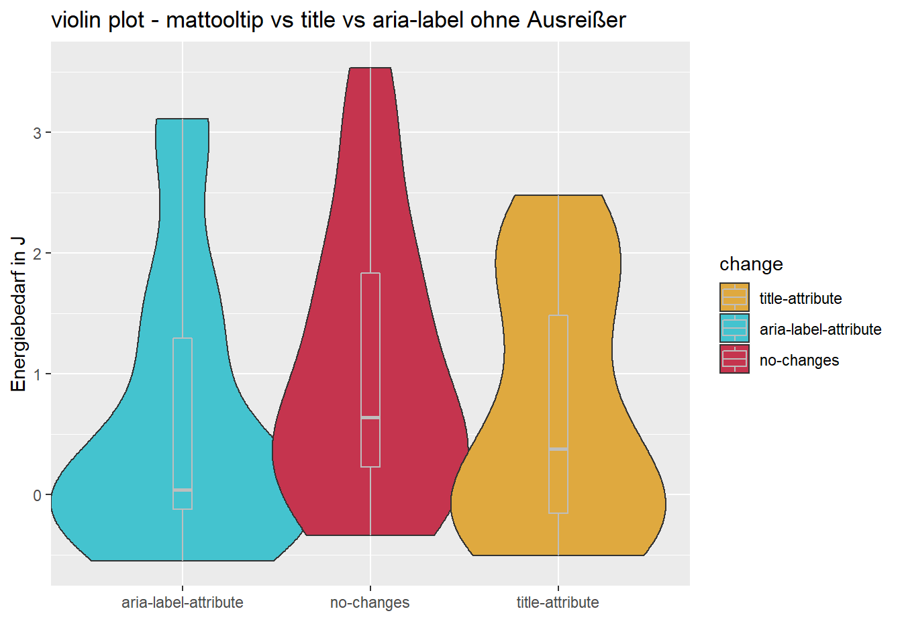
Ärgerlicherweise geschieht das auch bei kleinsten Änderungen in der Darstellung wie bspw. dem Anzeigen eines matTooltip, um der Nutzerin zu signalisieren, dass das Editieren-Symbol tatsächlich zum Editieren bspw. einer Adresse verwendet werden kann. Bewegt man die Maus mehrfach über eine Schaltfläche, geschieht das auch entsprechend häufig, obwohl sicher ist, dass diese Änderung keinerlei Auswirkungen haben wird, die bemerkenswert sind.
Eine kurze Recherche zeigte, dass wir hier unter einem ungelösten Github-Issue von 2018 leiden.
Mit dem aria-label-Attribut oder dem title-Attribut gibt es zwei alternative Gestaltungsvarianten. Wir haben beide verprobt und das Ergebnis ist wie folgt:

Durch die Verwendung des aria-label-Attributes (das aus einer Accessibility-Erweiterung der W3-Standards stammt) können wir im vivir-Kontext immerhin einen Apfel um einen Meter anheben. Hochgerechnet auf 1.000 Anwenderinnen, die 1x pro Jahr mehrere beschriftete Buttons in einer Anwendung nutzen und vielleicht beim "Anfahren" mit der Maus 2-3 Mal eine Change Detection auslösen, sind wir schnell in einer ähnlichen Größenordnung wie bei der gesparten Interaktionszeit. Bei sehr interaktiven Anwendungen wird dieser Effekt noch weitaus größer sein.
Lessons Learned
Der größte Aufwand bei diesem Unterfangen war die Herstellung des Messaufbaus. Einzelne Experimente und Messergebnisse waren dann schnell erzeugt und das Verfahren ist auf andere Anwendungen übertragbar.
Die erreichten Einsparungen sind klein. Wir sprechen damit auch ein Lob für unser Entwicklungsteam aus, dass hier eine Anwendung auf hohem Qualitätsniveau erstellt und für unsere Nachhaltigkeitsexperimente bereitgestellt hat. Auch wenn es prinzipiell möglich wäre Einsparungen durch Verzicht zu erreichen (Animationen, etc.) war dieser Weg hier nicht zielführend.
Für Anwendungen mit großer Nutzerbasis oder hoher Nutzungsfrequenz würden sich Optimierungen dieser Art wirtschaftlich schnell lohnen – insbesondere dann wenn die Einsparung durch verkürzte Prozesszeiten realisiert wird und die Hälfte des Messaufbaus durch mateo-Tests schon bereitsteht.
Haben Sie Interesse an vergleichbaren Messungen für Ihre Anwendung oder möchten Sie mit unseren F&E-Bereichen zusammen Messmethoden und Erkenntnisse voranbringen? Sprechen Sie uns gern an!
Dieser Blogbeitrag ist in einem studentischen Projekt in Zusammenarbeit mit der Fachhochschule Münster entstanden.
Du interessierst dich für ein Praktikum, Werksstudententätigkeit oder eine Abschlussarbeit bei uns? Dann schau hier rein und erfahre mehr über die Tätigkeit bei der viadee und entdecke unsere Themen für Abschlussarbeiten.
zurück zur Blogübersicht




