
Mit Micro Frontends hat in den letzten Monaten ein schon über längere Zeit bestehender Ansatz für die Gestaltung von Architekturen sowie zur Organisation von Teams, wieder an Popularität gewonnen. Die Notwendigkeit des Konzepts lässt sich auf Erkenntnisse aus der Entwicklung von Projekten zurückführen.
Entwicklungsprojekte starten meist mit einer Handvoll von Leuten. Jeder von ihnen hat den Überblick über alle Funktionen, sie sind in der Lage neue Features schnell zu bauen und können ihre Probleme innerhalb des kleinen Teams kurzfristig lösen. Je weiter sich das Projekt jedoch entwickelt, desto mehr verändert sich der Scope des Projektes sowie die Teamgröße, sodass aufgrund der steigenden Komplexität, ab einem gewissen Zeitpunkt, keines der Teammitglieder mehr über den Gesamtüberblick des Projektes verfügt. Damit einhergehend kann es schwieriger werden produktiv Diskussionen zu führen und formale Meetings werden für die Entscheidungsfindung immer bedeutender. Um die negativen Effekte dieser Entwicklung, besonders bezogen auf die zunehmend schwierigere Kommunikation, zu verringern, können Projekte in mehrere Teile aufgespalten werden. Man unterscheidet zwei Arten der Einteilung: Zum einen kann die Teilung der Software sowie der Teamstruktur in Abhängigkeit von der Technologie erfolgen, d.h. in horizontale Schichten. Alternativ gibt es den Micro Frontends-Ansatz, nach dem eine vertikale Spaltung der Applikation erfolgt.
Micro Frontends sind zuerst durch den ThoughtWorks Technology Radar im November 2016 aufgekommen und stellen eine Erweiterung des Konzepts der Microservices auf die Frontend-Entwicklung dar. Sie besitzen demzufolge eine grundlegende Verwandtschaft mit der Microservices-Architektur. Der bedeutendste Unterschied besteht darin, dass ein einzelner Service auch einen Teil des User-Interfaces beinhaltet. Ein zentrales Frontend-Team wird deshalb nicht mehr benötigt. Unternehmen setzen Micro Frontends vor allem aus drei Gründen ein: Zum einen um die Feature-Entwicklung zu optimieren, indem ein Team alle Fähigkeiten beinhaltet, die notwendig sind. Außerdem vereinfacht der Ansatz das Upgraden des Frontends, da jedes Team den gesamten Technologie-Stack kontrolliert – das Austauschen und Einsetzen neuer Technologien ist somit jederzeit möglich. Zusätzlich erhöht die Verwendung von Micro Frontends den Kundenfokus des Unternehmens, da die einzelnen Teams ihre Features direkt an den Kunden ausliefern können.
Der Micro Frontends-Ansatz kann als Architekturstil bezeichnet werden, bei dem unabhängig Frontend-Applikationen in einem größeren Kontext zusammengeführt werden. Charakteristisch ist insbesondere die Aufspaltung des monolithischen Frontends nach ausgewählten Kriterien wie den Features oder Geschäftsaktivitäten. Ebenso entscheidend ist die Komposition diverser Micro Frontends, die die Gesamtapplikation bilden. Jeder Teil der Anwendung wird von einem unabhängigen Team entwickelt. Um eine komplett vertikale Organisation zu realisieren kann sich an der Aufspaltung von Microservices orientiert werden. Der Ansatz selbst ist außerdem keine Neuheit, sondern weist viele Gemeinsamkeiten mit den sogenannten Self-contained Systems auf.

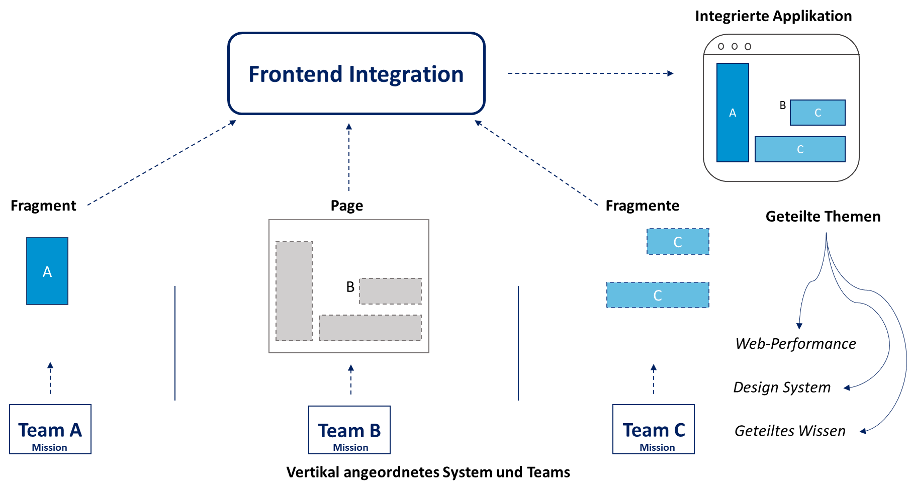
Die einzelnen Aspekte des Micro Frontends-Ansatzes werden in der obigen Abbildung im Überblick dargestellt. Besonders deutlich wird die vertikale Anordnung des Systems sowie der Teams. Durch die interdisziplinäre Ausrichtung existieren in den Teams viele unterschiedliche Perspektiven, die kreative und effektive Lösungen ermöglichen. Durch den kleineren Scope liegt zudem der Fokus jedes Teams auf der bestmöglichen User Experience, was einen direkten Bezug zu den Anforderungen aufweist. Außerdem wird dadurch die Selbstidentifikation jedes Einzelnen mit dem Produkt gefördert. Die separaten Teams verfügen zusätzlich über eine Mission, die durch einen eigenen beschreibenden Namen das Ziel in Hinblick auf den Kunden wiedergibt.
In Bezug auf die technische Umsetzung wird das Frontend in verschiedene Pages aufgeteilt, die wiederum den unterschiedlichen Teams zugeordnet werden, dabei kann stets nur ein Team die Verantwortung für eine Page übernehmen. Die einzelnen Pages setzen sich manchmal aus Fragmenten zusammen, die eine Wiederverwendbarkeit wie z.B. für den Header und Footer, ermöglichen. Die Frontendintegration erfolgt unter der Verwendung von Werkzeugen und Techniken, die die User-Interfaces der Teams in einer in sich schlüssigen Applikation zusammenbringen. Entscheidende Aspekte der Integration sind vor allem das Routing und die Page Transitions, die Server-Side Composition sowie die Client-Side Composition.
Welche Probleme lösen Micro Frontends?
Wie sich aus der Motivation bereits ableiten lässt, ist die Architekturform der Micro Frontends natürlich nicht nur Mittel zum Selbstzweck, sondern löst Probleme bestehender Architekturen und Entwicklungsansätze. Der Micro Frontends-Ansatz wird oft als konträre Position zu den horizontalen Architekturformen definiert und adressiert somit auch ein Großteil jener Probleme, die diese mit sich bringt.
Optimierung der Feature-Entwicklung
Das Primärziel von Micro Frontends liegt darin die Feature-Entwicklung zu optimieren. Das bedeutet neue Features möglichst schnell und unabhängig von anderen Features deployen und dem Nutzer bereitstellen zu können. Dieser Punkt wird als Achillesferse der horizontalen Architektur gesehen und liegt darin begründet, dass eine Feature-Entwicklung unter Mitwirkung mehrerer Teams, meist dem Frontend-, Backend- und Datenbank-Team, stattfindet. Wie man sich vorstellen kann führt dies unweigerlich zu Inter-Team-Kommunikation in Form von Kommunikationsschnittstellen zwischen den Teams. Jede Schnittstelle führt zu „Reibungsverlusten“ und bedeutet zusätzlichen Aufwand. Des Weiteren kann nicht davon ausgegangen werden, dass die Priorisierungen der verschiedenen Teams immer kongruent zueinander sind und sie die Entwicklung dieses einen Features neben vielen weiteren bevorzugen. Somit wird es zwangsläufig zu Konflikten kommen und es werden mehrere Iterationen zur Abstimmung benötigt. Es lässt sich resümieren, dass ein Mehraufwand durch Warte- und Kommunikationszeit entsteht.
Der Vorteil der Micro Frontends-Architektur liegt dabei in der vertikalen Integration. Das heißt, dass Frontend, Backend sowie Datenbank innerhalb eines Teams liegt und somit bereits erste Kommunikationsbarrieren verkleinert werden, da lediglich Intra-Team-Kommunikation stattfindet. Diese zeichnet sich vor allem durch schnellere und weniger formale Kommunikation aus und trägt somit zu Zeiteinsparungen bei. Es entfallen in Gänze die Wartezeiten auf andere Teams und Diskussionen über Priorisierungen von bestimmten Features, denn innerhalb eines Teams sind diese bereits festgelegt, sodass alle „an einem Strang ziehen“. Als generelles Problem wird also die Kommunikation optimiert, denn der reine Arbeitsaufwand ist bei beiden Architekturformen der gleiche.
Vom Monolithen zum Micro Frontend
Viele aktuelle Architekturen haben kein Konzept zur Skalierung von Frontend-Entwicklungen:

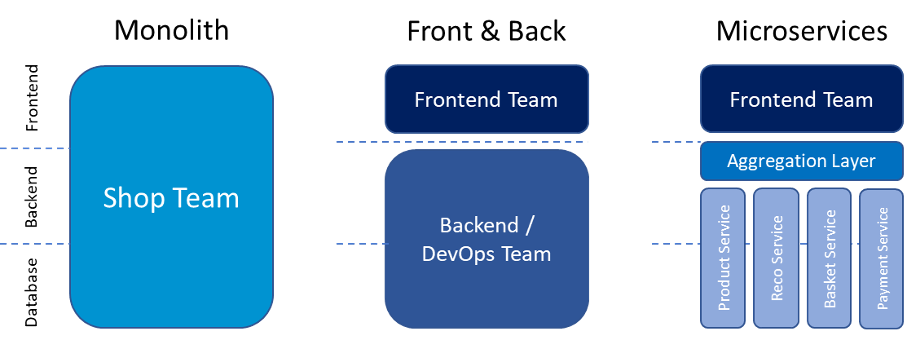
Der „klassische“ Verlauf führte zunächst vom Monolithen hin zur Trennung von Frontend und Backend und gewährleistete zumindest eine grobe Form der Separation und Entkopplung. Im nächsten Schritt wurde das Backend aus Gründen der Flexibilität und Aufsplittung nach Funktionalitäten weiter zerlegt, sodass die Architektur der Microservices zunehmend an Bekanntheit hinzugewann. Diese Aufsplittung wurde jedoch nicht für das Frontend durchgeführt. Das bedeutet, dass das Backend zwar beliebig skalierbar ist, jedoch das Frontend weiterhin als Monolith existierte, obwohl die vorliegenden Anforderungen denen des Backends sehr ähnlich waren. Aus diesem Grund ist man in den letzten Jahren noch einen Schritt weiter gegangen: Die Aufsplittung bezog nun das Frontend mit ein – dieser Ansatz erlangte immer mehr an Popularität.
Die generellen Vorteile von Micro Frontends gegenüber einer monolithischen oder teil-monolithischen Architektur sind:
- Unabhängige Deploybarkeit (Bedarfsorientierte Skalierung des Micro Frontends),
- Isolation von Risiko auf abgegrenzte Bereiche,
- Kleinerer Scope (pro Micro Frontend) ermöglicht besseres und leichteres Verständnis,
- Kleinere Codebasis (pro Team), die Refactoring/Replacement und Integration neuer Kollegen erleichtert,
- Und bessere Vorhersagbarkeit, da kein geteilter State mit anderen Systemen vorliegt.
Flexibilität
Die Frontend-Entwicklung hat sich in den letzten 15 Jahren schnell entwickelt. Deshalb ist es essenziell die Möglichkeit zu haben, neue Technologien direkt in eine bestehende oder neue Applikation einzubinden. Aus diesem Grund sind Unternehmen wie z.B. GitHub, Trivago oder Etsy den Weg gegangen ihre „alte“ Codebase hin zu einer Micro Frontends-Architektur zu migrieren. Ein Framework-Wechsel oder das Upgraden von Libraries ist bei einer monolithischen Codebase mit sehr viel Aufwand verbunden, da sich Abhängigkeiten durch das gesamte Projekt ziehen können. Micro Frontends erlauben aufgrund der vertikalen Team-Struktur und ihrer Unabhängigkeit von anderen Teams sogenanntes Local Decision Making:
Die Flexibilität entsteht dadurch, dass ein Team seinen Technologie-Stack komplett unabhängig von anderen Teams wählen und ändern kann (Mikro-Architektur).
Unabhängigkeit
Ein weiterer Vorteil, der bereits implizit genannt wurde, ist die absolute Unabhängigkeit eines Micro Frontends von anderen Micro Frontends, die ein hohes Maß an Autonomität gewährt. Ein Team hat alle Assets und Dependencies voll unter Kontrolle, was die Konzepte Self-contained und Shared Nothing unterstützt. Die Unabhängigkeit liegt nicht nur im organisatorischen sowie entwicklungstechnischen Kontext, sondern auch im Hardware-seitigen Kontext. Damit ist gemeint, dass jedes Micro Frontend auf eigener Hardware oder zumindest in eigenen virtuellen Instanzen läuft und verwaltbar ist. Man könnte denken, dass eigene Hardware pro Micro Frontend Verschwendung ist, allerdings fällt der entsprechende Server kleiner aus und die damit neu gewonnene Möglichkeit der Skalierbarkeit überwiegt den Overhead.
Welche Nachteile haben Micro Frontends?
Neben einigen Vorteilen gibt es selbstredend auch den ein oder anderen Nachteil, der zu berücksichtigen ist, wenn über den Einsatz von Micro Frontends nachgedacht wird.
Redundanz
Aus der neu gewonnen Unabhängigkeit resultiert Redundanz durch die Separierung in mehrere Teams. Neben mehreren Application- sowie Build-Servern findet man auch wiederkehrenden Boilerplate-Code sowie Dependencies über die Applikation verstreut, was insgesamt zu mehr Frontend-Code führt, den der Browser verarbeiten muss. Letztlich muss abgewogen werden, ob auf Redundanz zulasten von Autonomie verzichtet werden soll.
Heterogenität
Da es mehrere unabhängige Teams gibt, die eigenständig und autark über ihren Tech-Stack entscheiden, kann es im äußersten Extremfall dazu kommen, dass jedes Team einen komplett unterschiedlichen Tech-Stack besitzt. In diesem Fall wäre zum Teil ein Austausch von Best Practices auf Inter-Team-Ebene nicht mehr möglich bzw. produktivitätsfördernd. Außerdem können Kollegen nicht kurzfristig in ein anderes Team wechseln und direkt produktiv arbeiten. Sie müssten sich zunächst mit den anderen Technologien, die das Team einsetzt, vertraut machen.
Konsistenz
Nicht selten kommt es vor, dass die gleichen Daten an verschiedenen Stellen in einer Applikation benötigt werden. Wenn mit unabhängigen Applikationen gearbeitet wird, wie es bei Micro Frontends der Fall ist, bedeutet dies die Daten zu replizieren, damit sie auch unabhängig in anderen Teilen der Anwendung genutzt werden können. Spätestens an dieser Stelle muss ein Kompromiss zwischen Robustheit und garantierter Konsistenz eingegangen werden, je nach dem welcher Konsistenz-Mechanismus zum Einsatz kommen soll.
Erstes Fazit
Micro Frontends sind ein Ansatz, der nicht nur die Architektur sowie die Organisation beeinflusst, sondern den Entwicklern bei der Implementierung auch viel Raum für Kreativität lässt. Die Verwendung einer Micro Frontends-Architektur bringt dementsprechend einige Vorteile mit sich. Besonders die Feature-Entwicklung kann durch das Konzept optimiert werden, indem schnellere Kommunikationswege sowie Entwicklungsiterationen möglich sind. Es muss jedoch auf den richtigen Kontext geachtet werden, in dem diese Form der Architektur eingesetzt wird, da der Ansatz neben den Vorteilen auch eine hohe Komplexität mit sich bringt. Bereits bestehende Frameworks versuchen die Komplexität für Entwickler zu verringern und den Ansatz nutzbar zu machen, weisen jedoch aufgrund der teilweise fehlenden Reife der Lösung noch einige Schwachstellen auf. Ein eigener Ansatz zur Nutzung von Micro Frontends kann dementsprechend auch eine spannende Alternative sein – ein entscheidender Faktor ist vor allem die Wahl der gewünschten Integrationsansätze, von denen im zweiten Teil dieser Blogreihe verschiedene Möglichkeiten vorgestellt werden.
Lesen Sie jetzt hier den zweiten Teil der Blogreihe.
Sie möchten sich mit uns zu dem Thema Microfrontends austauschen? Gerne stellen wir Ihnen auch weiteres Material zum Thema zur Verfügung. Kommentieren Sie einfach unter diesem Beitrag oder kontaktieren uns per Mail.
Dieser Blogbeitrag ist in einem studentischen Projekt in Zusammenarbeit mit der Fachhochschule Münster entstanden.
Du interessierst dich für ein Praktikum, Werksstudententätigkeit oder eine Abschlussarbeit bei uns? Dann schau hier rein und erfahre mehr über die Tätigkeit bei der viadee und entdecke unsere Themen für Abschlussarbeiten.
zurück zur Blogübersicht


.jpg)

