
Webseiten, die moderne JavaScript-Bibliotheken oder -Frameworks wie Bootstrap, Angular oder React.js verwenden, binden in der Regel diverse JavaScript-Dateien ein, die beim Rendern einer Webanwendung vom Browser nachgeladen werden. Häufig werden diese Dateien aus Gründen der Performance oder um Bandbreite im eigenen Rechenzentrum zu sparen, von einem Server eines Content Delivery Networks (CDN) geladen. Doch können wir uns darauf verlassen, dass die Dateien auf einem CDN sicher sind und nicht manipuliert werden können? Gerade in jüngerer Vergangenheit mehren sich die Berichte über JavaScript-Bibliotheken, die mit Malware wie z. B. Crypto Minern infiziert sind.
Cryptojacking - Was ist das?
Der Begriff „Cryptojacking" tauchte im Herbst 2017 erstmals in den Medien auf. Er bezeichnet eine neue, sich in 2018 immer größerer Beliebtheit erfreuende Angriffsform von Cyber-Kriminellen. Dabei geht es den Kriminellen nicht um den Diebstahl von Daten, Zugangsdaten oder dem Geld ihrer Opfer, sondern um deren Rechenleistung. Diese wird zum Schürfen von Crypto-Währungen wie Bitcoin oder Monero verwendet.Um dies zu erreichen, schieben die Kriminellen den Opfern mithilfe von harmlos anmutenden Apps, Webseiten oder Browser-Erweiterungen Crypto Mining Malware unter, welche dann auf den Endgeräten der Opfer oft unbemerkt ihre Arbeit verrichtet.
Grundsätzlich sollten natürlich, egal ob statische Webseite oder moderne Webanwendung, immer verschlüsselte Verbindungen verwendet werden. Auch extern gehostete JavaScript-Bibliotheken sollten stets per HTTPS eingebunden werden, da ein Angreifer bei einer unverschlüsselten HTTP-Verbindung dem Browser des Benutzers per Man-in-the-Middle-Angriff eine mit Schadcode verseuchte JavaScript-Bibliothek unterschieben könnte. Aber auch bei einer sicheren HTTPS-Verbindung müssen wir darauf vertrauen, dass die Dateien, die im CDN gehostet werden, nicht manipuliert sind. Doch was passiert eigentlich, wenn es einem Angreifer gelingt, eine mit Schadcode verseuchte JavaScript-Bibliothek in einem CDN zu platzieren? Wie kann ich die Benutzer meiner Webanwendung davor schützen, dass in ihrem Browser Crypto Mining betrieben wird, ihre Daten gestohlen oder gar manipuliert werden?
Die Subresource Integrity
Seit 2016 gibt es dafür mit der Subresource Integrity (SRI) eine offizielle W3C Empfehlung, die von allen modernen Browsern unterstützt wird. Die SRI schützt die Benutzer einer Webanwendung davor, dass manipulierte Bibliotheken in ihrem Browser ausgeführt werden. Dazu kann bei jedem <script>- oder <link>-Tag der Hashwert der zu importierenden Javascript- oder CSS-Datei als Attribut angegeben werden.Ein Beispiel
<script src="https://cdn.example.com/example-framework.js" integrity=”sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC” crossorigin=”anonymous”></script>
Wenn ein Browser nun eine so geschützte JavaScript-Datei lädt, prüft er vor der Verwendung der Datei, ob der Hashwert dieser Datei dem im <script>-Tag angegebenen Hashwert entspricht. Ist dies nicht der Fall, wird diese Datei nicht weiter verwendet und die JavaScript-Datei steht der JavaScript-Engine im Browser nicht zur Verfügung.
Google Chrome unterstützt die SRI seit Version 45.0, Firefox seit Version 43, Opera seit Version 32 und Safari seit Version 11. Der Internet Explorer hingegen unterstützt die SRI leider nicht, ignoriert den entsprechenden Parameter aber, sodass es zu keinem Fehler beim Aufruf der mit SRI geschützten Webanwendung kommt.
Verwendung der SRI
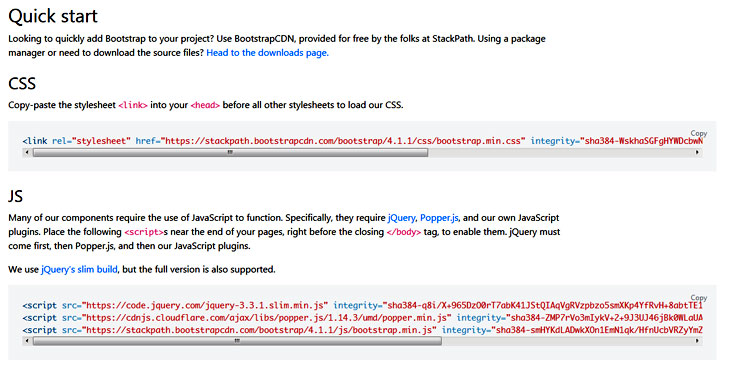
Viele JavaScript-Bibliotheken geben auf ihren Webseiten bereits entsprechende Hashwerte für die Dateien an oder liefern sogar komplette Code-Beispiele für die Einbindung der jeweiligen Bibliothek inklusive der Attribute für die SRI. Ein gutes Beispiel dafür ist das weit verbreitete Framework Bootstrap. Dort wird die Verwendung der SRI bereits in der Quick-Start Anleitung vorgegeben.
Auch der Angular Client unterstützt seit September 2017 die Subresource Integrity. Diese kann beim Bauen einfach mit der folgenden Option aktiviert werden:
SRI mit dem Angular CLI
ng build --prod --subresource-integrityAlternativ kann der Hashwert für die SRI aber auch manuell, z. B. mit OpenSSL, erzeugt werden:
Hashwert mit OpenSSL berechnen
openssl dgst -sha384 -binary example-framework.js | openssl base64 -AWem auch das zu umständlich ist, der kann den Hashwert auch ganz einfach auf der vom Mozilla-Projekt betriebenen Webseite www.srihash.org berechnen lassen.
SRI erzwingen
Als Entwickler bzw. Betreiber einer Webanwendung kann man aber noch einen Schritt weiter gehen. Mithilfe der Content Security Policy (CSP) kann ich den Browser dazu zwingen, nur JavaScript- bzw. CSS-Dateien zu verwenden, die mit der SRI geschützt sind. Dieses Sicherheits-Feature kann mit der folgenden CSP-Direktive aktiviert werden:SRI für Skripte erzwingen
Content-Security-Policy: require-sri-for script;oder
SRI für Stylesheets erzwingen
Content-Security-Policy: require-sri-for style;bzw.
SRI für Skripte und Stylesheets erzwingen
Content-Security-Policy: require-sri-for script style;Leider wird die require-sri-for Direktive zurzeit von Firefox und von Google Chrome jeweils nur als experimentelles Feature unterstützt und muss explizit durch den Benutzer aktiviert werden.
Fazit
Die Verwendung der Subresource Integrity ist denkbar einfach und macht die eigene Webanwendung mit wenig Aufwand deutlich sicherer. Ob man die Verwendung der Subresource Integrity unbedingt durch die Content Security Policy forcieren muss, sei wegen fehlender Browserunterstützung aktuell noch dahingestellt. Fakt ist, es schadet aber auch nicht.zurück zur Blogübersicht




