
Eingabevalidierung und Output Escaping sind zwei grundlegende Sicherheitsmaßnahmen zum Schutz von Webanwendungen. Doch ob sich bei einer komplexen Anwendungen nicht vielleicht doch irgendwo eine Stelle eingeschlichen hat, die für Cross-Site-Scripting (XSS) anfällig ist, kann nie zu 100 % ausgeschlossen werden. Als weitere Sicherheitsmaßnahme für die IT-Sicherheit von Webanwendungen empfiehlt sich daher eine Content Security Policy (CSP). Wir klären auf, worum es sich bei einer CSP handelt und warum diese so wichtig ist.
Moderne Frontend Frameworks bieten zwar standardmäßig einen guten Schutz gegen Cross-Site-Scripting, dieser kann jedoch versehentlich ausgeschaltet oder auch absichtlich durch Entwickler umgangen werden. Ebenso können verwendete Third-Party-Bibliotheken Sicherheitslücken enthalten und die Webanwendung anfällig für Cross-Site-Scripting machen. In beiden Fällen bietet es sich an, mit der Content-Security-Policy (CSP) eine zusätzliche Verteidigungslinie zum Schutz gegen Angreifer aufzubauen.
Was ist eine Content Security Policy?
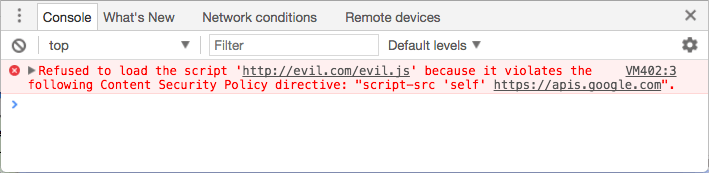
Die Content Security Policy (CSP) ist eine Sicherheitsrichtlinie, die ein Server beim Aufruf einer Webseite zusätzlich an den Browser übermittelt. In Ihr steht, was der Browser im Kontext der Webseite ausführen bzw. welche Quellen er dafür verwenden darf. Im Beispiel von JavaScript kann die Content Security Policy beispielsweise das Laden von JavaScript-Dateien der eigenen Domain zulassen und alle andere Quellen blockieren. Auch das Ausführen von Inline JavaScript oder die Verwendung der unsicheren Funktion eval() kann mit der CSP verboten werden.

Aufbau und Verwendung einer CSP
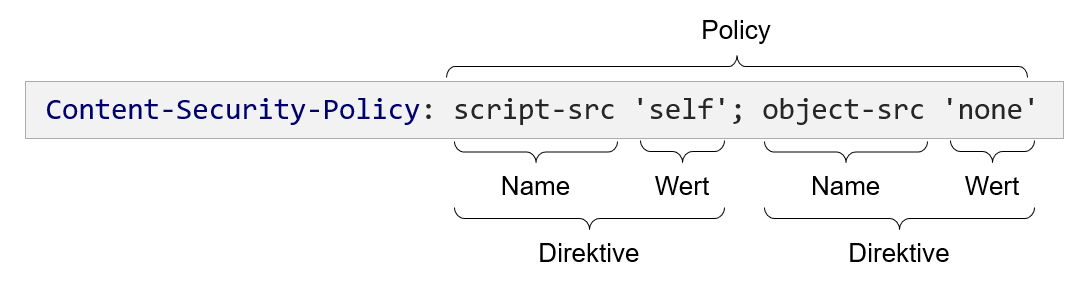
Die CSP (siehe auch die Infos zur CSP von Mozilla) besteht aus einer Sammlung von Direktiven. Eine Direktive ist eine Art Positivliste (Whitelist) für die erlaubten Quellen. Sie enthält zuerst den Namen der Quelle und dann eine Liste mit den erlaubten Werten. Die in der nachfolgenden Abbildung dargestellte CSP enthält genau zwei Direktiven, die jeweils eine Quelle zulassen. In diesem Fall 'self' für die Quelle von Skripten (script-src) und 'none' für die Quelle von Plugins oder Applets (object-src). Das Keyword 'self' erlaubt als Quelle die selbe Origin (≙Schema + Domain + Port), von der die Webseite geladen wurde. Das Keyword 'none' erlaubt, wie sich unschwer erraten lässt, keine Quelle. Daher wird das Laden bzw. Ausführen von Plugins bzw. Applets in der Seite unterbunden und JavaScript-Dateien dürfen nur aus der eigenen Origin stammen. Auch Inline-Scripte oder die Funktion eval() sind hier nicht erlaubt, sondern müssten bei Bedarf explizit angegeben werden.

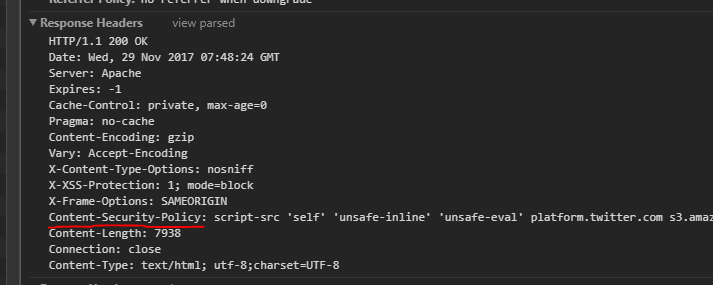
Um die Content Security Policy an den Browser auszuliefern, gibt es zwei Möglichkeiten. Zum einen kann die CSP in einem HTML-Dokument in den Meta-Elementen angegeben werden. Zum anderen, und das ist die am weitesten verbreitete Möglichkeit, kann die CSP unter Verwendung des HTTP-Headers "Content-Security-Policy" in der Antwort vom Server angegeben werden. Dies kann durch die Webanwendung selbst erfolgen, lässt sich aber auch sehr einfach für Drittanbieter-Software mithilfe eines vorgeschalteten Reverse-Proxies oder einer Web Application Firewall (WAF) realisieren.

Vorgehensweise
In einem neuen Projekt sollte die CSP natürlich direkt von Anfang erstellt und im Rahmen der Entwicklung gepflegt werden. Neue Quellen können bei Bedarf hinzugefügt und alte, sofern nicht mehr verwendet, entfernt werden. Hierfür biete es sich an, die CSP im Quellcode zu verwalten und durch die Webanwendung automatisch ausliefern zu lassen. Mit Spring Security kann das ganz einfach erreicht werden, in dem die Methode configure(HttpSecurity http) der Klasse WebSecurityConfigurerAdapter entsprechend überschrieben und erweitert wird. Dies ist in den meisten Projekten mit Spring Security bereits aus anderen Gründen notwendig. Hier ein Beispiel zum Aktivieren einer einfachen Content Security Policy:
@Configuration@EnableWebSecuritypublic class WebSecurityConfig extends WebSecurityConfigurerAdapter { @Override protected void configure(HttpSecurity http) throws Exception { http .headers() .contentSecurityPolicy("script-src 'self'; object-src 'none';"); } |
In bereits existierenden Webanwendungen bietet die Aktivierung einer CSP das Risiko, dass ggf. bestehende Funktionalitäten plötzlich nicht mehr funktionieren, da z.B. eine benötigte JavaScript Datei versehentlich nicht mehr geladen wird. Hier helfen ausreichende und hoffentlich automatisierte Oberflächentests, um diese Gefahr zu minimieren. Hat man keine Oberflächentests oder eine nur unzureichende Testabdeckung gibt es die Möglichkeit die CSP zunächst mit dem Header "Content-Security-Policy-Report-Only" zu verwenden. Hier wird die Policy zwar im Browser geprüft, Verstöße aber nicht geblockt sondern an eine anzugebene Report-URI gesendet. Diese Verstöße können dann über einen gewissen Zeitraum in einer Erprobungsphase gesammelt werden, um die CSP dann entsprechend anzupassen. Nach erfolgreicher Erprobungsphase kann die erstellte und angepasste Content Security Policy dann "scharf" geschaltet werden. Die Report-URI kann aber auch in diesem Fall weiterhin verwendet werden.
Um zu prüfen, ob die erstellt Content Security Policy syntaktisch korrekt ist und ob sie ggf. Fehler oder Lücken enthält, gibt es von Google den CSP Evaluator. Hier kann entweder die zu testende Policy direkt oder die öffentlich erreichbare URL der Webseite angegeben werden.
Fazit: Another line of defense
Die Content Security Policy kann für die IT-Sicherheit von Webanwendungen ein entscheidender Faktor sein. Sie bietet je nach Umsetzung einen starken zusätzlichen Schutz vor Cross-Site-Scripting. Sie kann (und sollte!) für die eigenen sowie auch für Third-Party Anwendungen verwendet werden. Allerdings ist die Erstellung einer CSP keine triviale Aufgabe und sollte durch ausreichende Tests flankiert werden.
Der nächste Schritt: Unsere IT-Sicherheitsschulungen mit Praxisbezug
In unsere IT-Sicherheitsseminaren schulen wir regelmäßig Entwicklerteams und IT-Architekten. Außerdem sensibilisieren wir Führungskräfte und gegen ihnen ein Grundverständnis für die Bedeutung von IT-Security für Unternehmen sowie die möglichen Risiken. Erfahren Sie mehr über die IT-Sicherheitsschulungen der viadee Unternehmensberatung.
Wir suchen IT-Security Kolleg:innen
Wenn Sie auch für sichere Softwareentwicklung brennen und in diesem Bereich arbeiten und forschen wollen, so bieten wir Ihnen den Rahmen. Die viadee Unternehmensberatung ist von Great Place to Work als einer der besten Arbeitgeber Deutschlands ausgezeichnet.
Zur Stellenausschreibung IT-Berater:in für Softwareentwicklung & IT-Security.
zurück zur Blogübersicht




